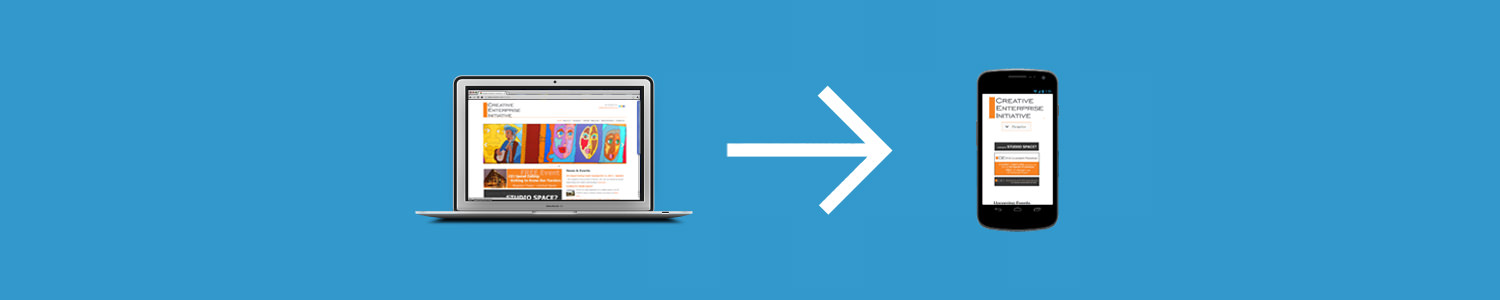
It is not uncommon to hear a website designer or developer use the word “responsive”. In fact, it is so popular these days that it is one of the most used methods worldwide. Any web designer and web developer worth its salt knows what Responsive Website Design means. And yet, I have seen an “online marketer” whose business is in part websites and design respond “what do you mean by responsive?” when asked “why didn’t you go with a responsive design for your website?” in a public LinkedIn group. At SearchEngineOp we definitively know, and below is our definition:
“Responsive web design is a website design method to create mobile ready websites or websites that can be viewed in smartphones, tablets, iphones, ipads and netbooks while remaining easy to read and navigate without having to resize too much or scroll too much.”
Other methods include “graceful degradation” and “progressive enhancement”, which are jargon terms for “a website simplified for mobile devices” and “a mobile website enhanced for computers”, however to keep things lighter, I won’t cover those techniques which are little older and not much in use these days.
Responsive web design is a method that creates a website structure through the code that can detect the size of the screen being used and adjusts elements of the page to fit it properly. To know if your website was created with responsive web design principles, there is a very simple test in 3 steps.
Step 1: Open your favourite web browser. We like Chrome, but Microsoft Edge, Safari, Opera, will do just as fine.
Step 2: Go to your website.
Step 3: Once your website has loaded, simply reduce the width of your browser screen and if the website is responsive, it will change without any text out of line or images that look out of place. You should notice some elements changing size, other disappearing and others realigning.
If your website changed its structure without looking wrong at any point while remaining easy to read and navigate, then congratulations, you very likely have a responsive web design. If not, don’t worry, this technique can be implemented in almost every case and we can definitively help you. Don’t take risks with your marketing, contact us if you need help going mobile.

 Ads & Digital Marketing
Ads & Digital Marketing Website Design
Website Design eCommerce Websites
eCommerce Websites